Carbone
Bringing pop culture to life via the animated identity of transmedia magazine Carbone
Context
Solution
Credits
Direction:
NŌBL
Client:
Carbone
Agency:
Fauns
Identité Graphique:
Superscript
Creative direction:
Cyril Izarn & Julien Nantiec
Storyboard, design & animation:
Julien Nantiec, Cyril Izarn
Music & sound design:
Combustion
Direction:
NŌBL
Client:
Carbone
Agency:
Fauns
Identité Graphique:
Superscript
Creative direction:
Cyril Izarn & Julien Nantiec
Storyboard, design & animation:
Julien Nantiec, Cyril Izarn
Music & sound design:
Combustion


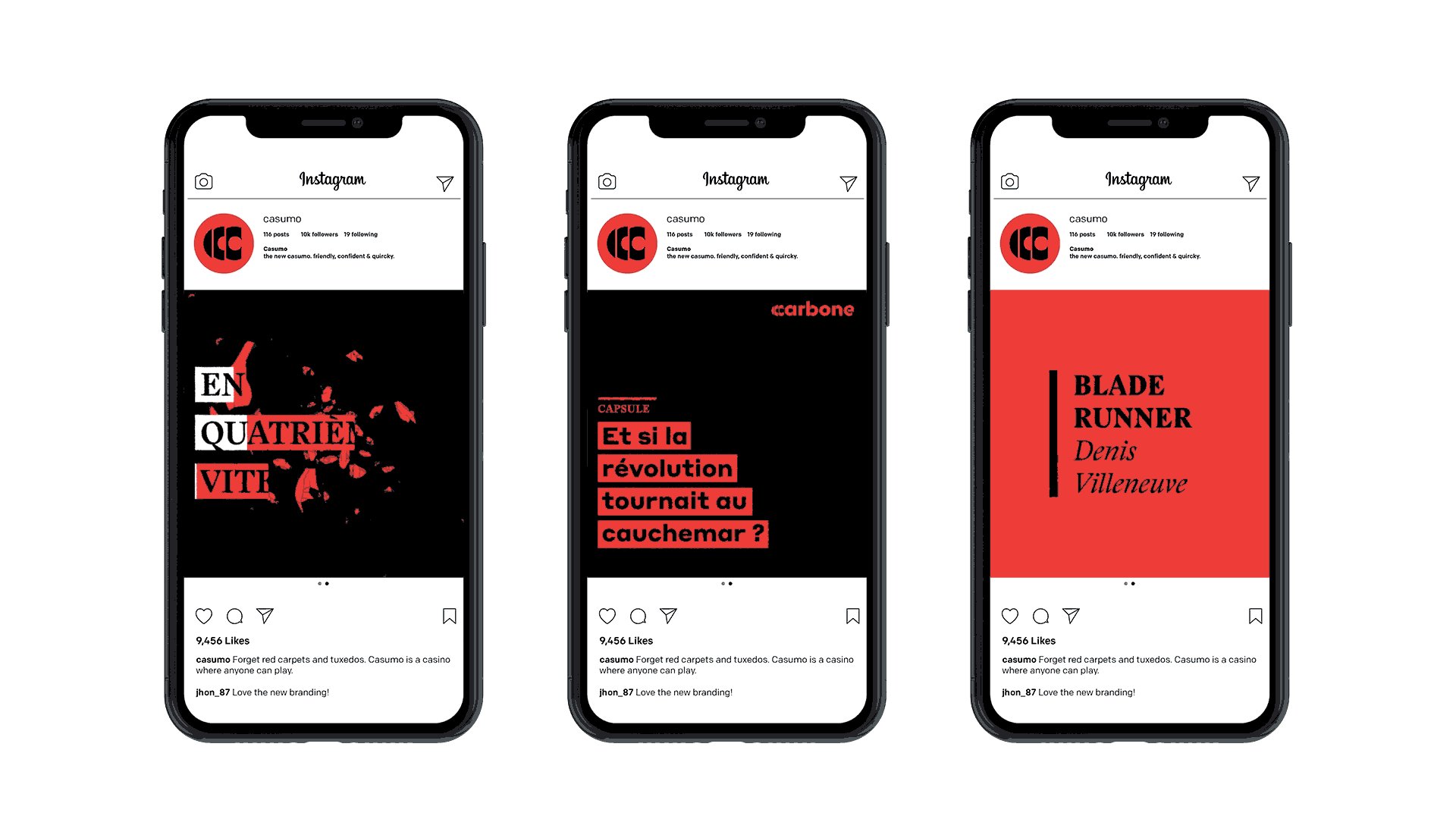
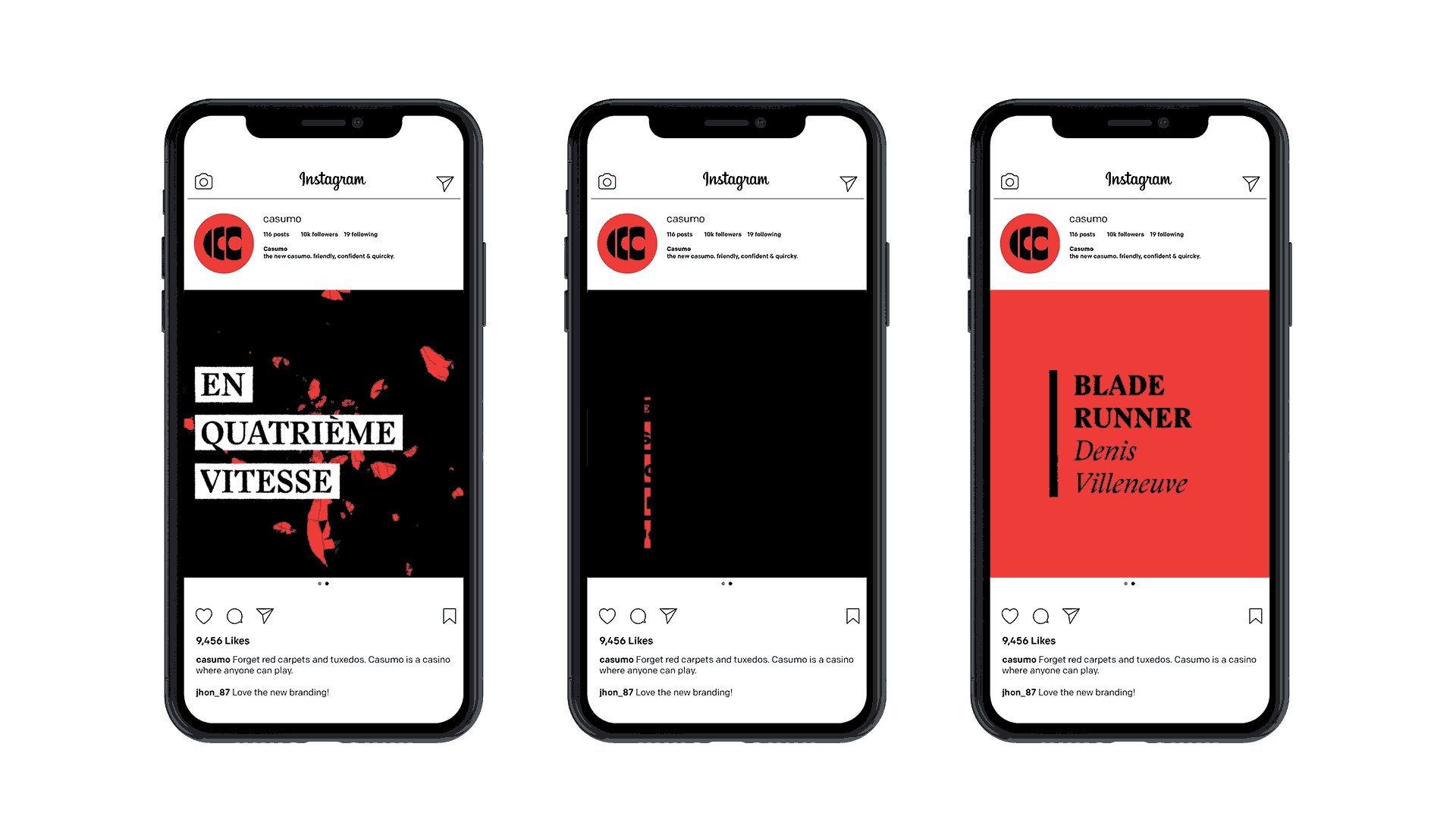
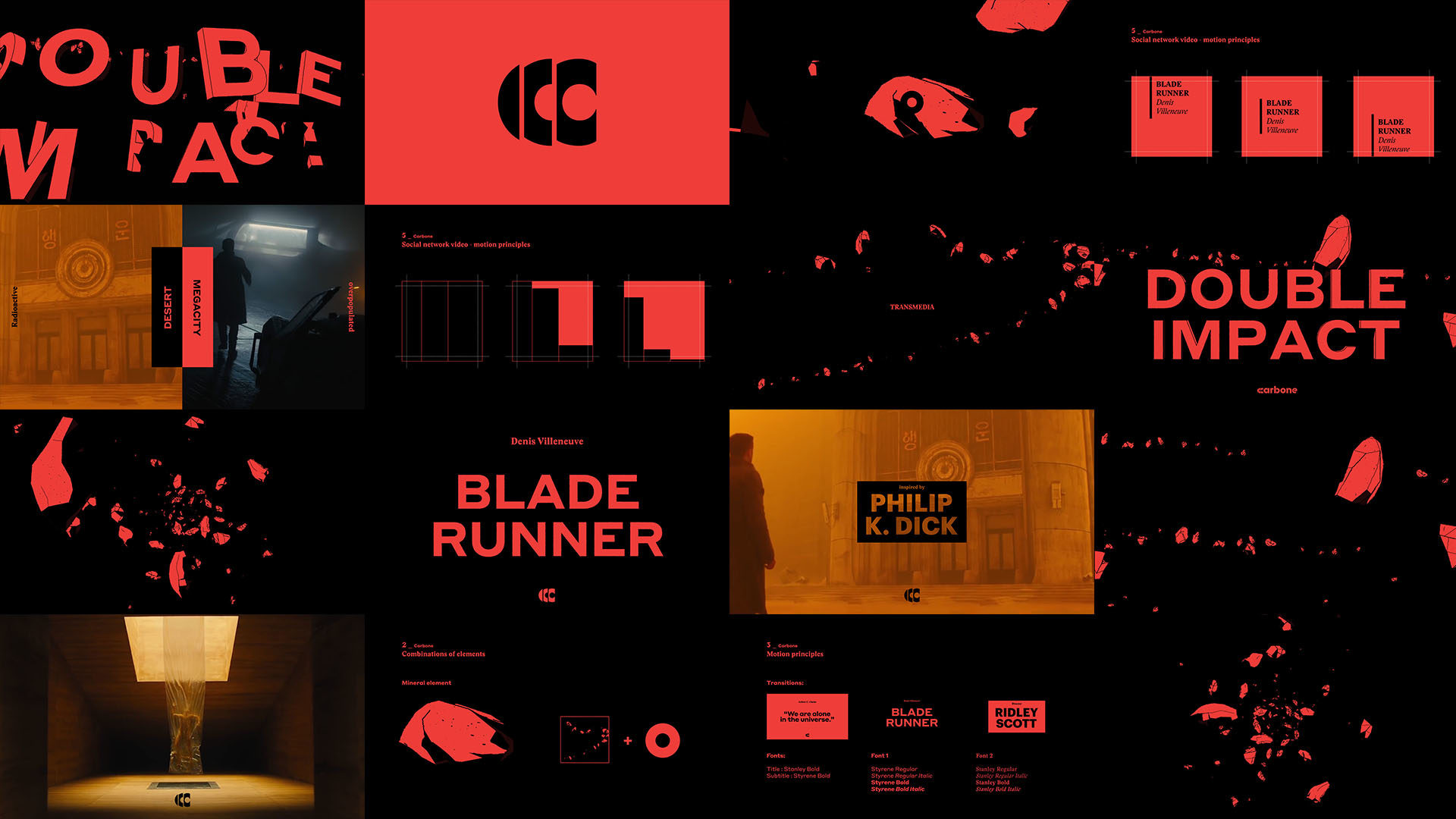
Showcase the pop culture of today, yesterday and tomorrow while remaining loyal to the magazine’s independent and alternative roots.


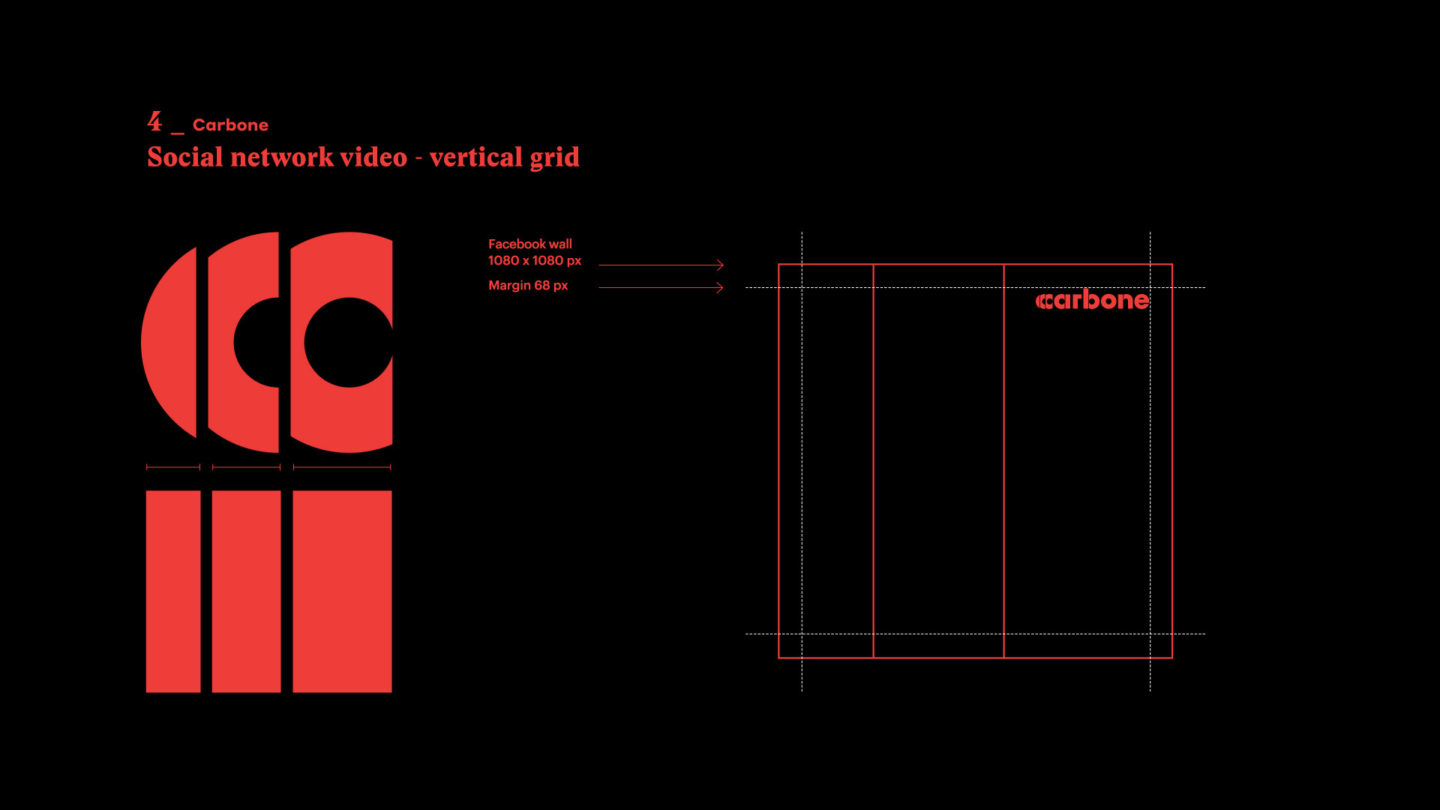
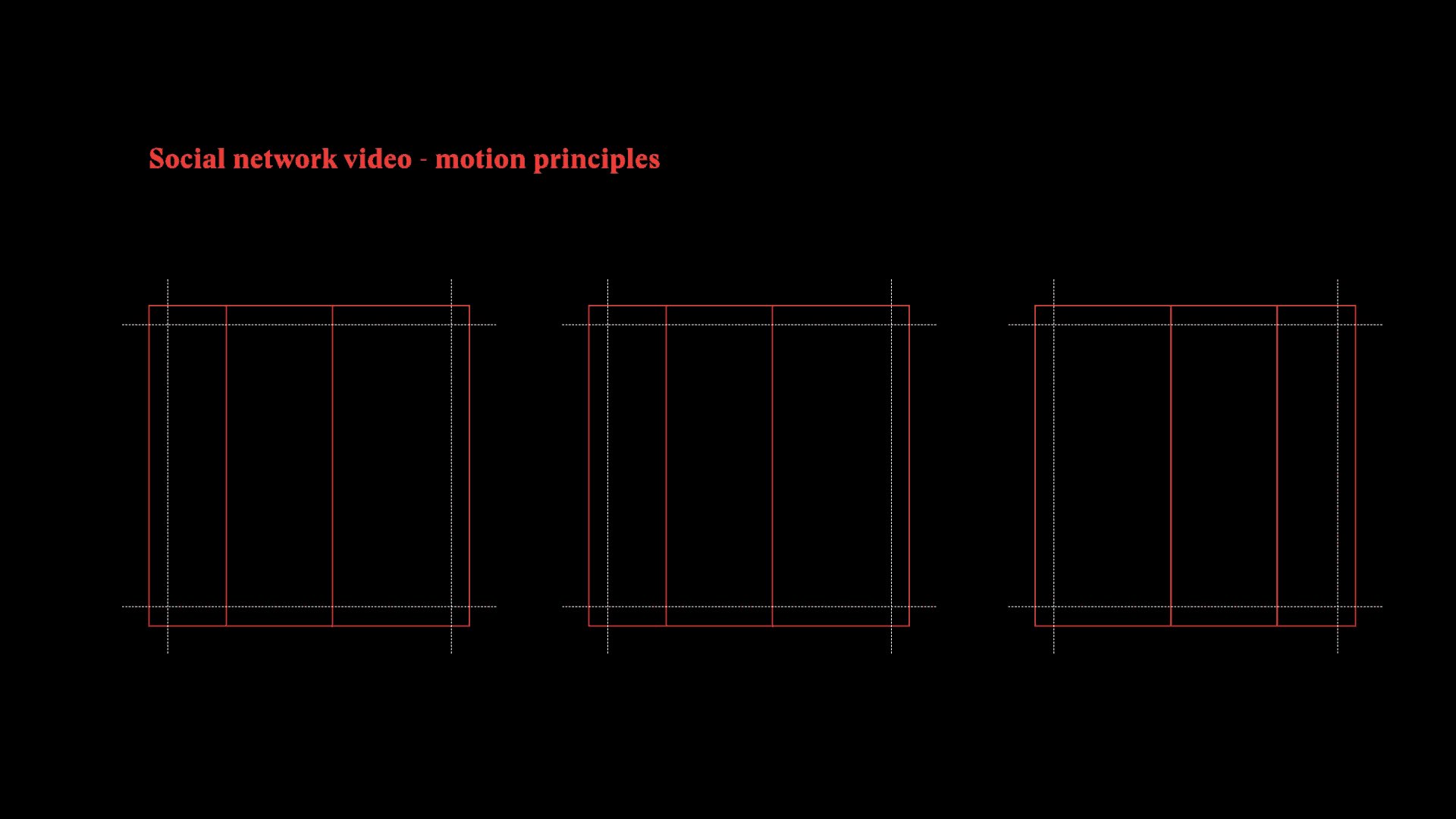
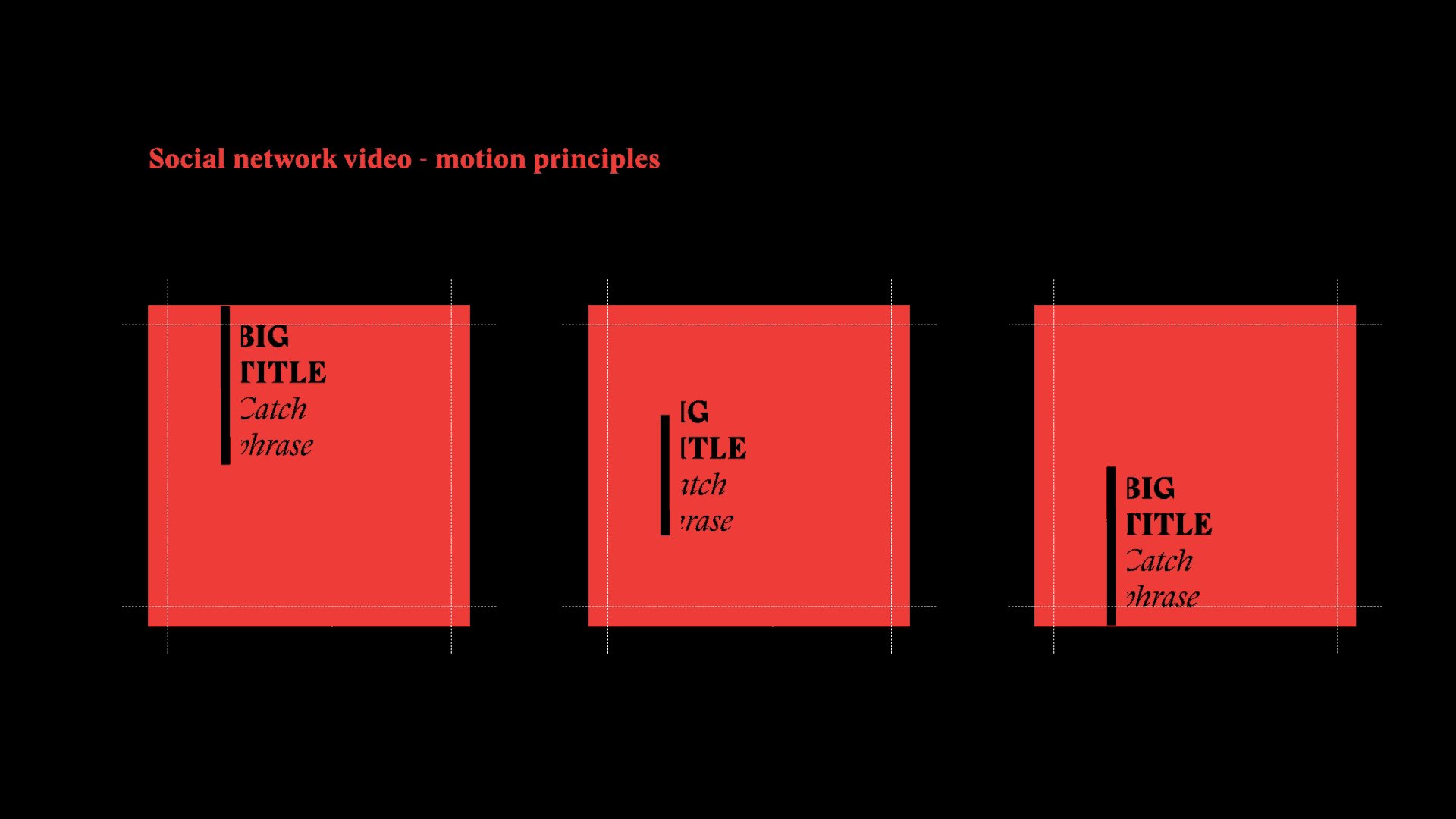
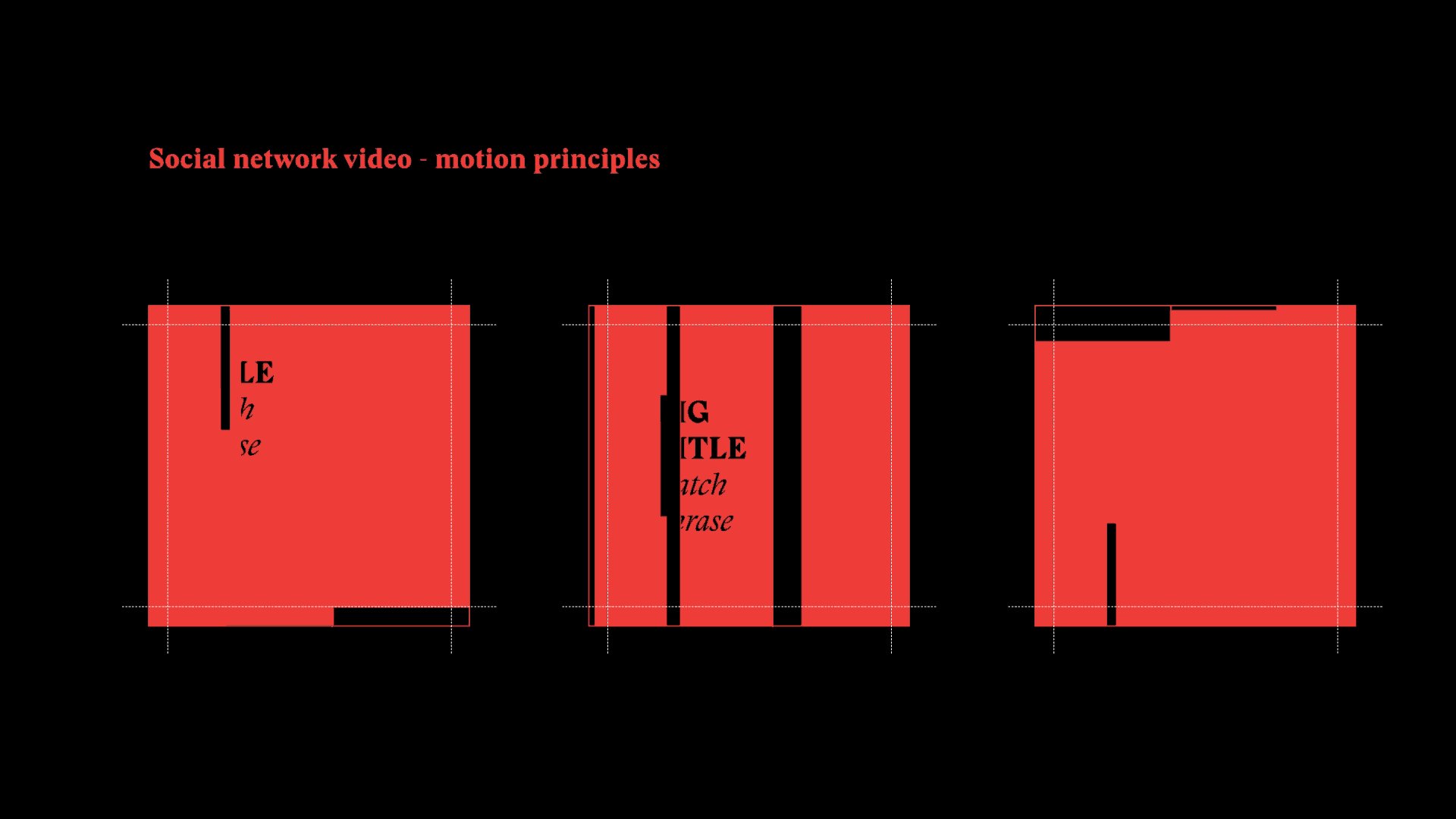
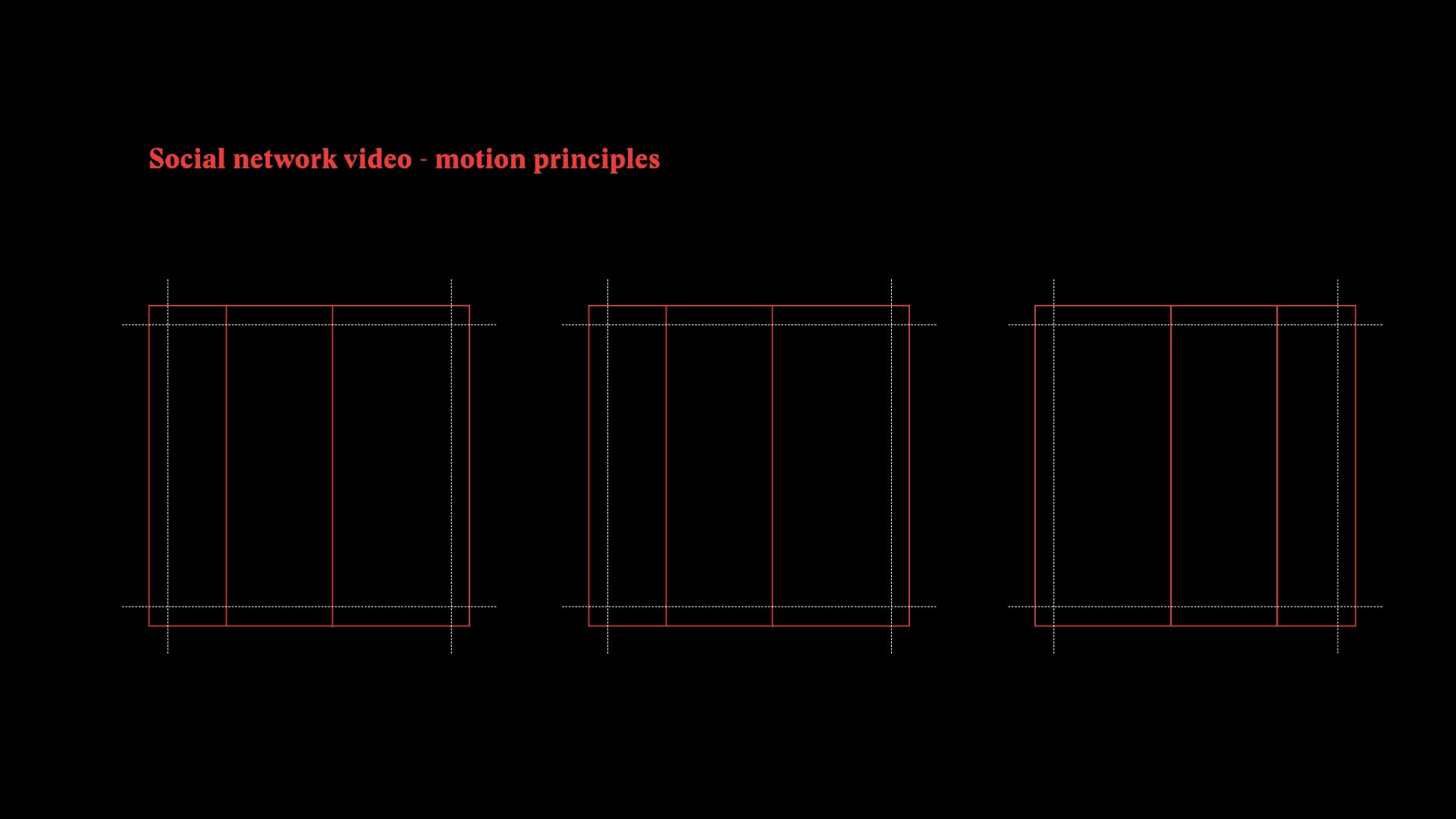
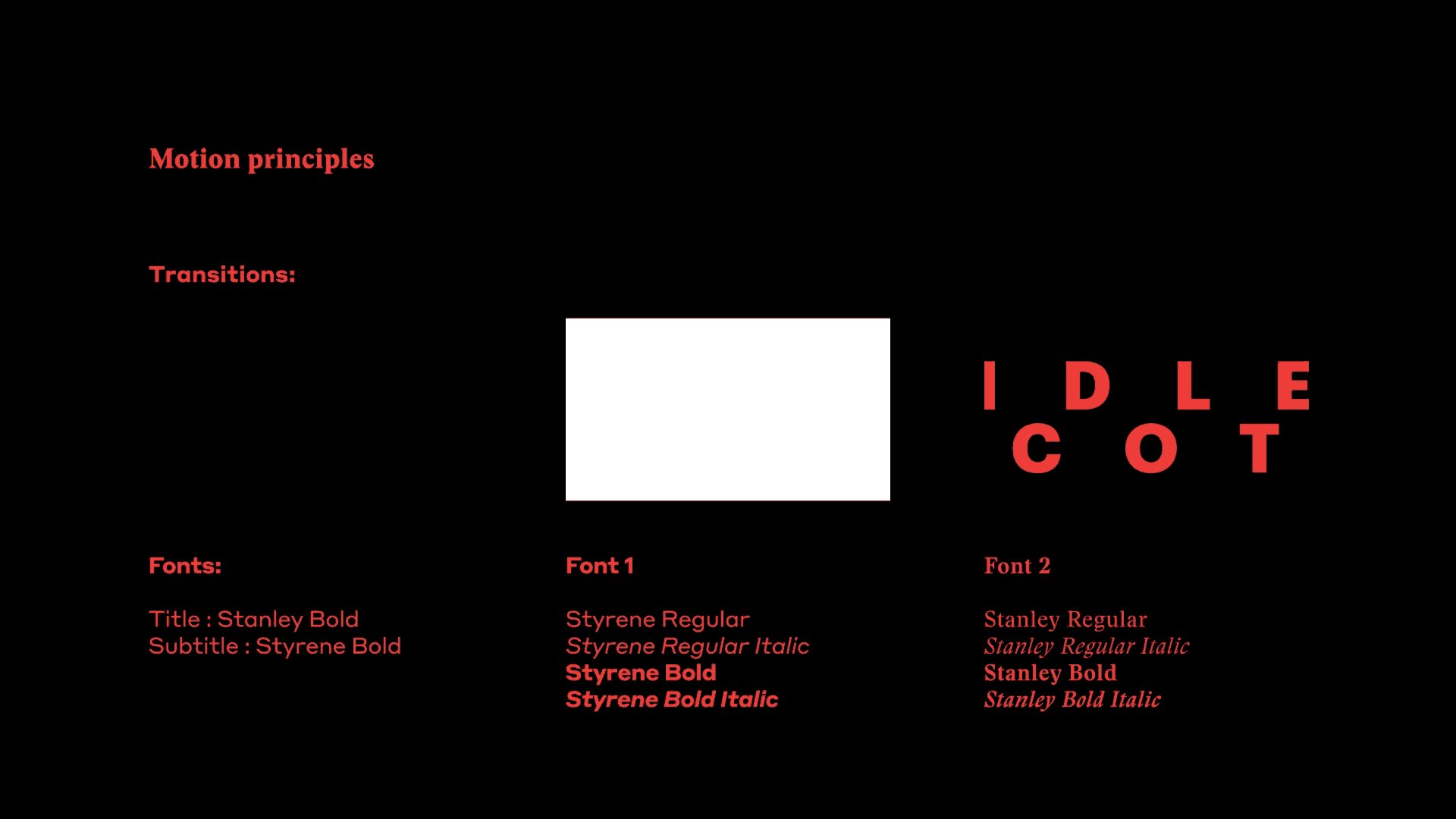
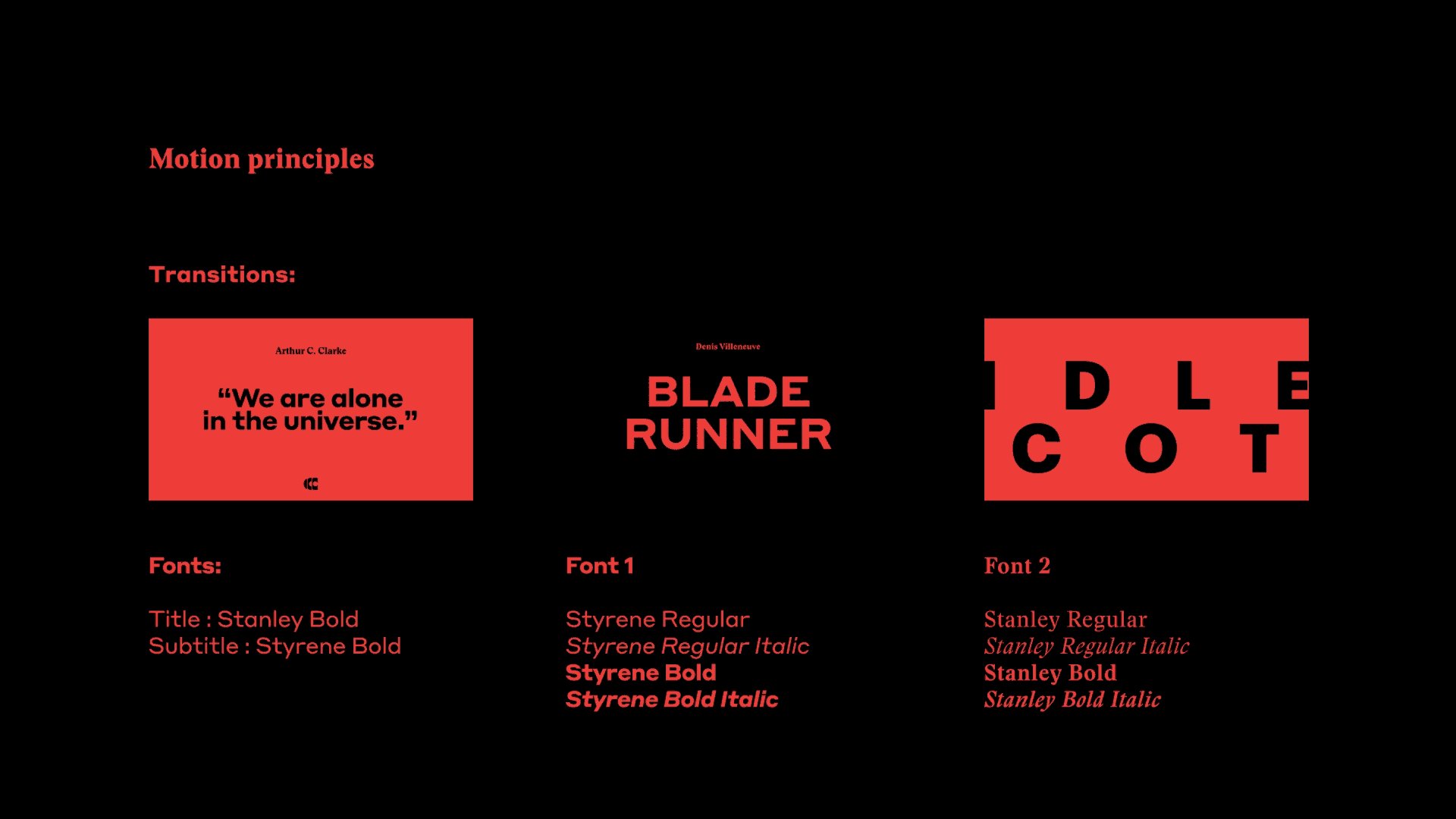
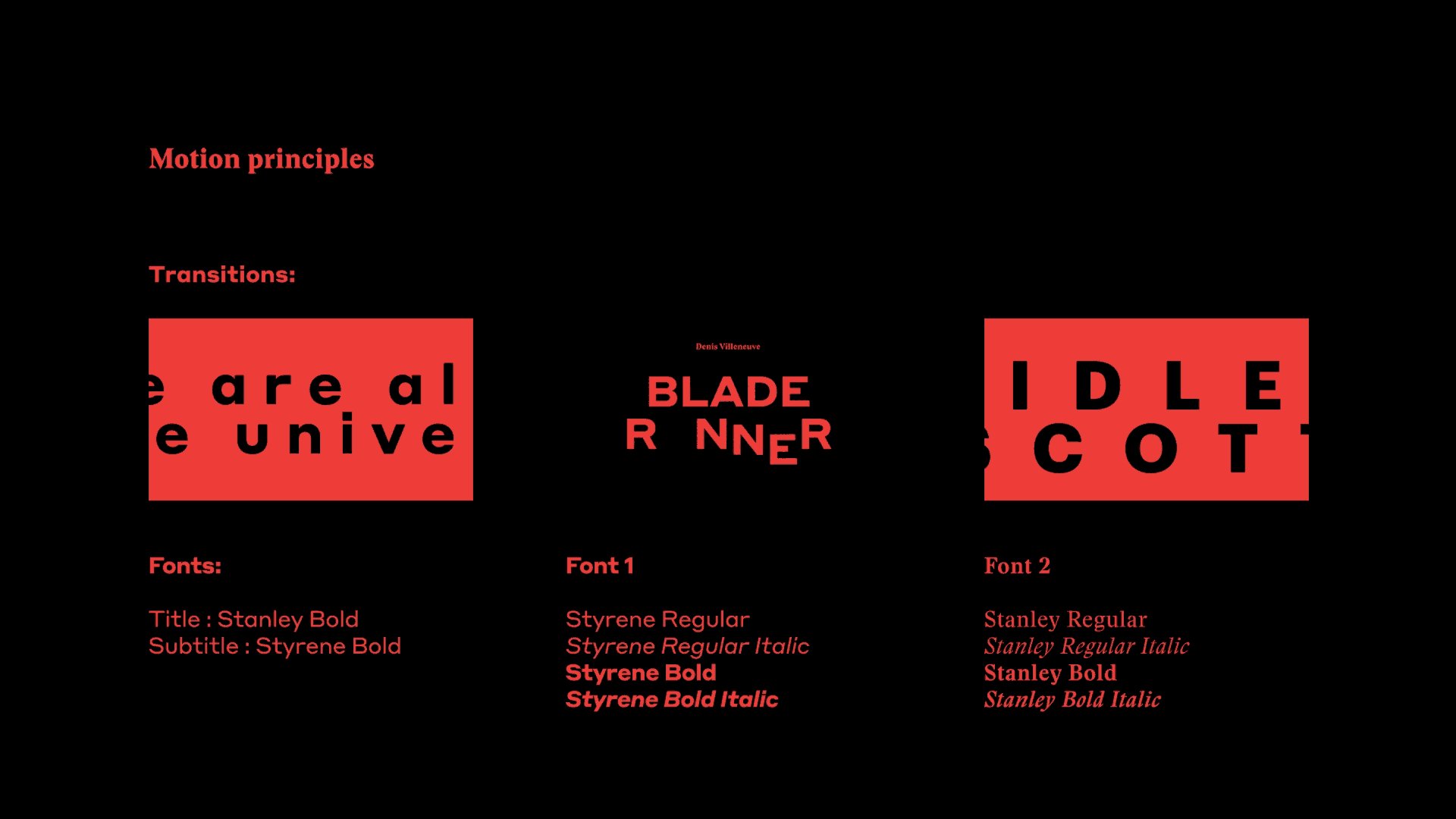
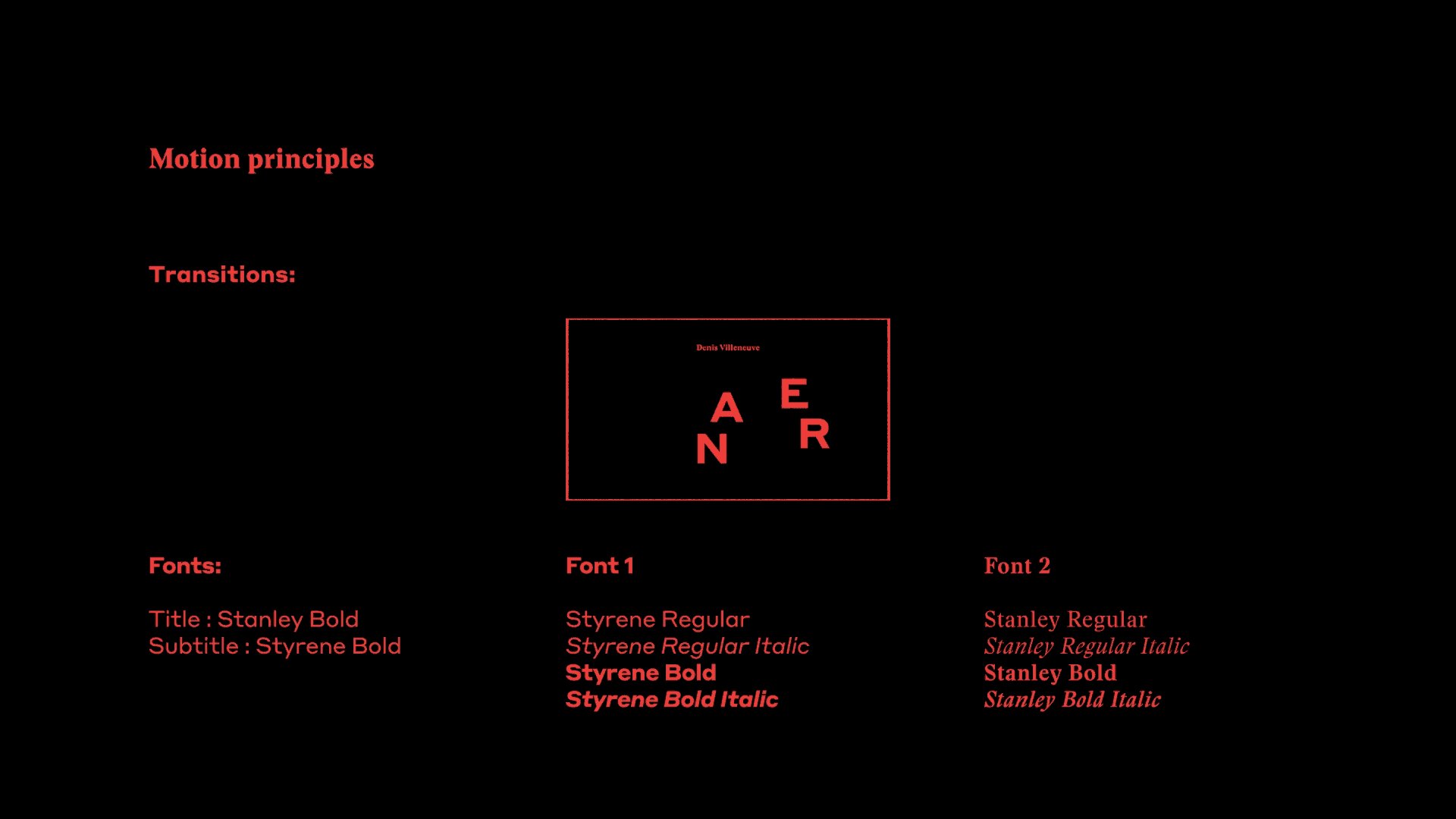
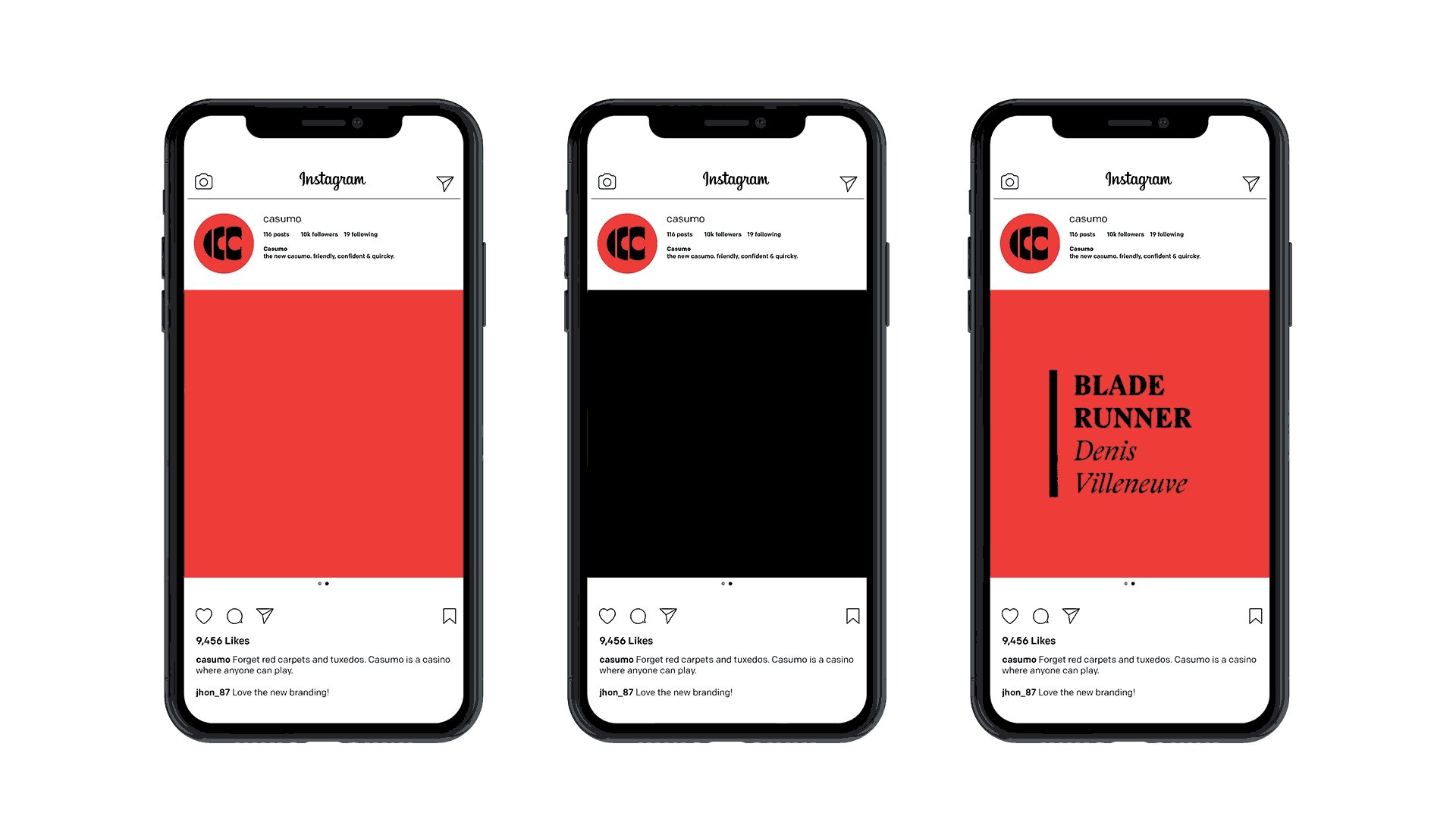
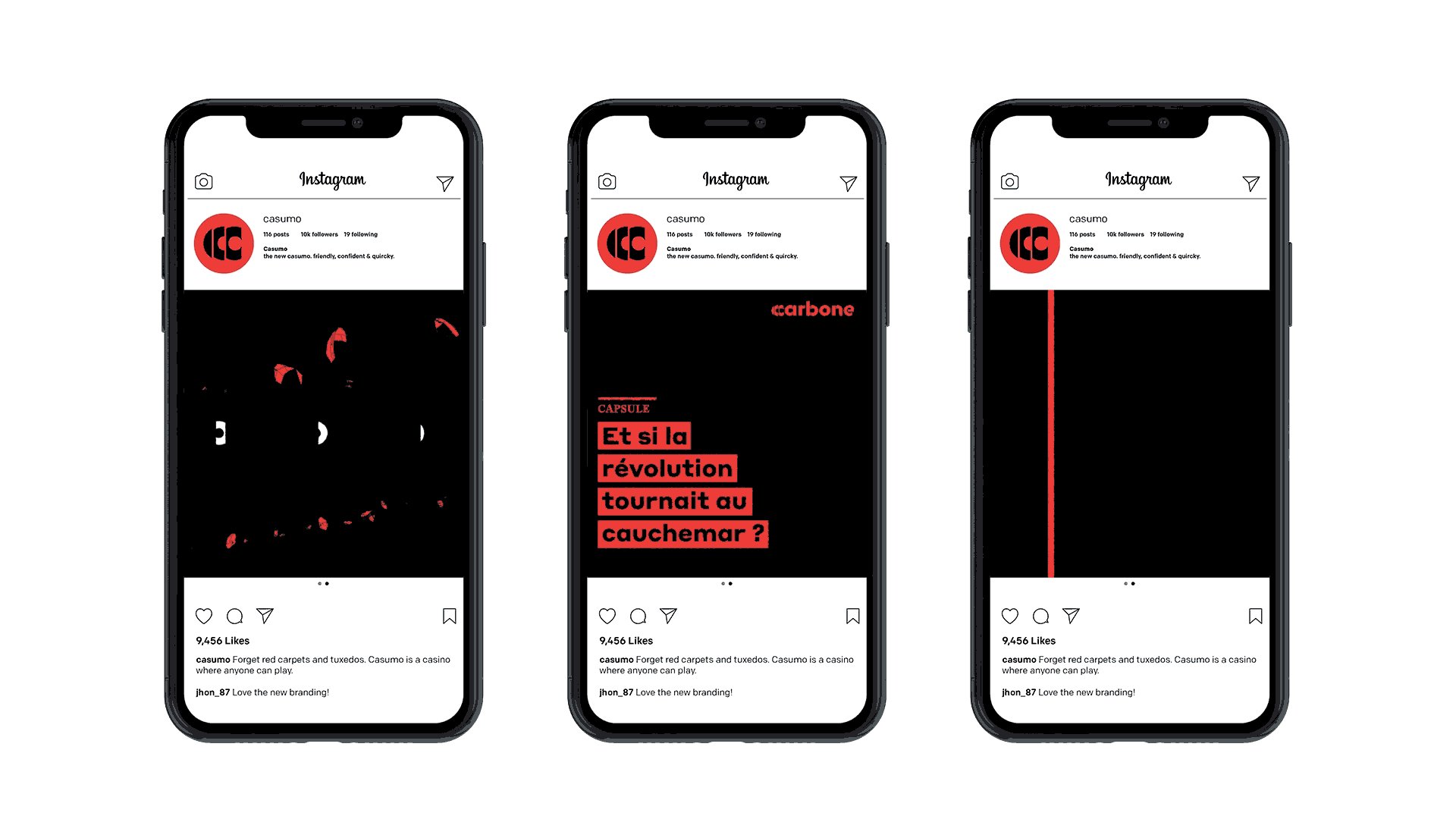
Grid & Animation principles